What Should I Do
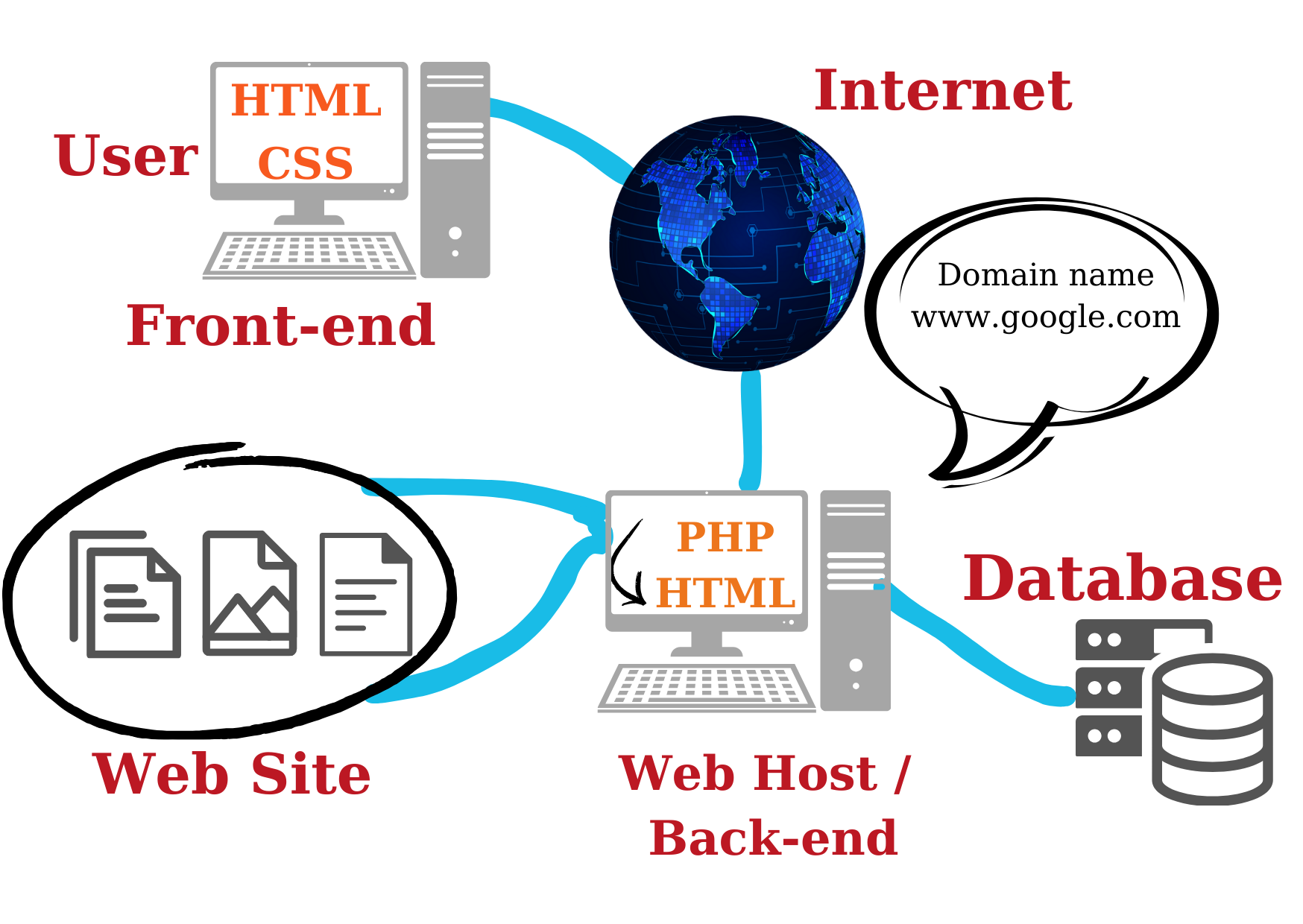
Every website we browse, every e-commerce platform we use, and every blog we read are crafted to be user-friendly and aesthetically pleasing by front-end developers. There are two fundamental aspects of web development: the front end and the back end. Front-end development focuses on the user interface of any web application, as the name suggests. This encompasses what the user sees and interacts with, such as clicking a button, scrolling through a page, filling out a form, etc. It is the client-side functionality of a web application. The back end, on the other hand, refers to the behind-the-scenes events, including infrastructure, database connection, and more. Full stack development combines both front-end and back-end.
Front-End, Back-End and Full Stack Developer Responsibilities:
A front-end developer is a professional responsible for creating the user interface and user experience (UI/UX) that users interact with to access the application. They are problem solvers who utilize programming languages, tools, creativity, and experience to create a website or application that not only solves a user's problem but also looks appealing. As mentioned earlier, a back-end developer is responsible for everything related to the backend, including logic, database communication, and much more. Finally, full-stack developers understand both front-end and back-end development, enabling them to initiate and complete a project independently. In a professional setting, there are usually UI/UX designers who design the interface and user experience. They pass their design to front-end and back-end developers, who work on the implementation to make the designed app work on the web. The front-end developer recreates the design by writing the program in HTML, CSS, and JavaScript.
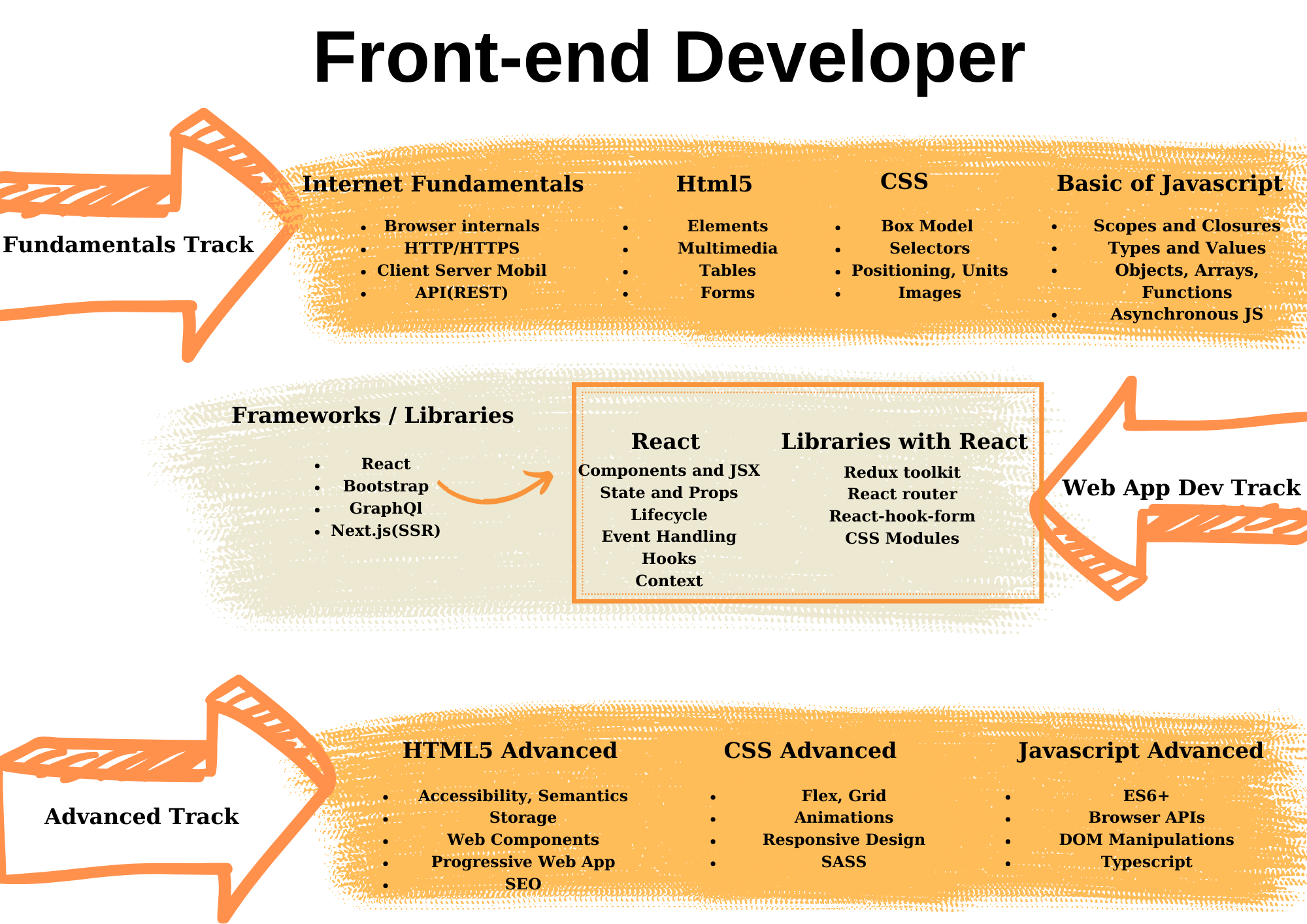
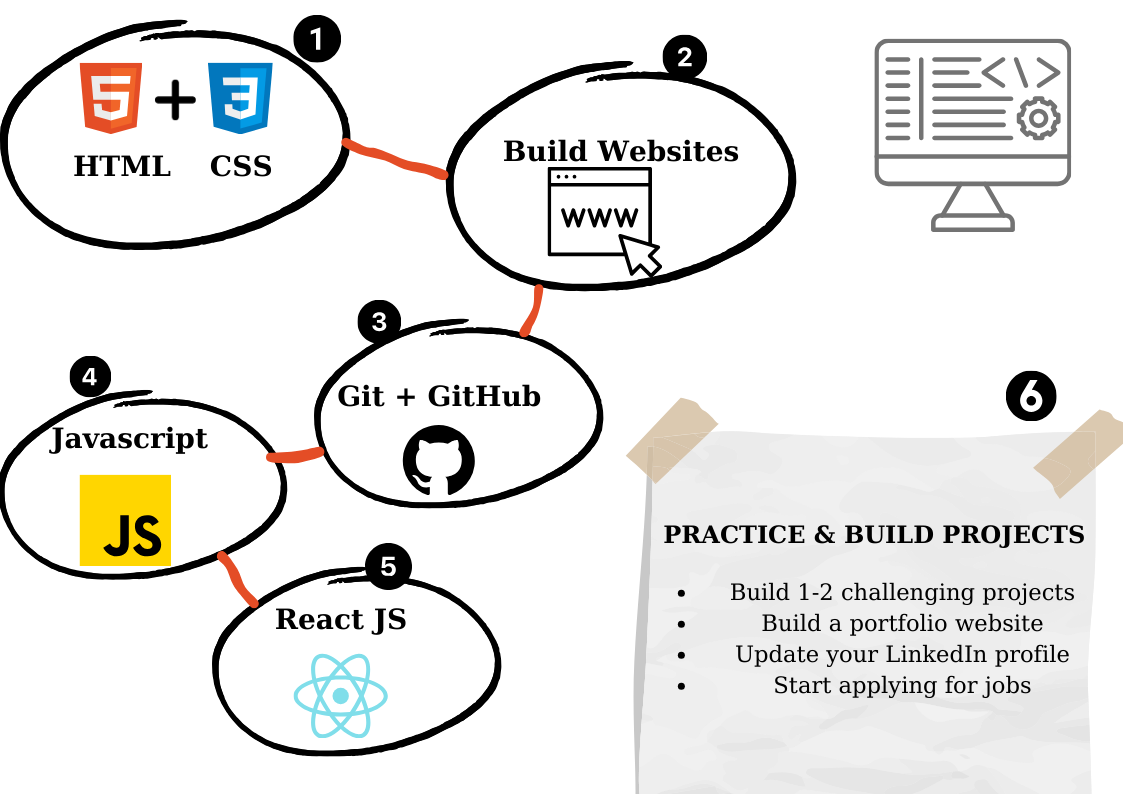
Front-End Developer's Journey:
-
Learn the Basics: HTML, CSS, and JavaScript
HTML, CSS, and JavaScript are the foundational building blocks of web and app development. HTML structures web pages, CSS enhances their appearance, and JavaScript makes them interactive.
-
Regularly Practice Coding:
"Practice makes perfect." Regular practice helps in a thorough understanding of concepts.
-
Keep Learning Constantly:
"Learn constantly; there is always one more thing to learn!" Stay updated with new technology trends and avoid falling behind.
-
Learn the Command Line and Version Control:
Understand how the command line works for efficient coding. Familiarize yourself with version control systems like Git.
-
Understand Application Program Interfaces (APIs):
Familiarity with APIs and how to consume and manipulate them is crucial for communicating with backend logics and databases.
-
Learn and Understand JavaScript/CSS Libraries:
Thoroughly understand JavaScript libraries such as React, Vue, or Angular. Explore style libraries like Bootstrap, Sass/Scss, Tailwind, etc.
-
Build an Online Portfolio:
Showcase your expertise by building a portfolio with projects and skills.
-
Develop Soft Skills:
Effective communication, attention to detail, and being a lifelong learner are essential for a front-end developer.
-
Start Applying for Internships or Jobs:
Apply for positions to gain practical experience and learn more about the hiring process.
In conclusion...
HTML, CSS, and JavaScript are the foundational building blocks of web and app development. HTML structures web pages, CSS enhances their appearance, and JavaScript makes them interactive.
"Practice makes perfect." Regular practice helps in a thorough understanding of concepts.
"Learn constantly; there is always one more thing to learn!" Stay updated with new technology trends and avoid falling behind.
Understand how the command line works for efficient coding. Familiarize yourself with version control systems like Git.
Familiarity with APIs and how to consume and manipulate them is crucial for communicating with backend logics and databases.
Thoroughly understand JavaScript libraries such as React, Vue, or Angular. Explore style libraries like Bootstrap, Sass/Scss, Tailwind, etc.
Showcase your expertise by building a portfolio with projects and skills.
Effective communication, attention to detail, and being a lifelong learner are essential for a front-end developer.
Apply for positions to gain practical experience and learn more about the hiring process.
In this article, we've learned what a front-end developer is and what it takes to become one. It's not only possible but achievable to become a front-end developer without a degree. The time it takes to become a front-end developer depends on your learning pace and prior knowledge. Remember, don't compare yourself to others; set aside consistent time for learning, stick to it, and celebrate your progress. Now, go create the digital experiences of tomorrow!